flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
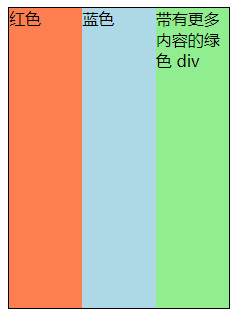
让所有弹性盒模型对象的子元素都有相同的长度,且忽略它们内部的内容: 注: 在tab中直接插入代码会显示undefined,需要先在非tab处插入,然后看html中生成的html代码,然后拷贝<figure></figure>中代码,用浏览器检查一下就知道了。(可以看见是一个一行两列的table表格,然后添加的颜色)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <style > #main { width :220px ; height :300px ; border :1px solid black ; display :flex ; } #main div { flex :1 ; } </style > <div id ="main" > <div style ="background-color:coral;" > 红色</div > <div style ="background-color:lightblue;" > 蓝色</div > <div style ="background-color:lightgreen;" > 带有更多内容的绿色 div</div > </div >
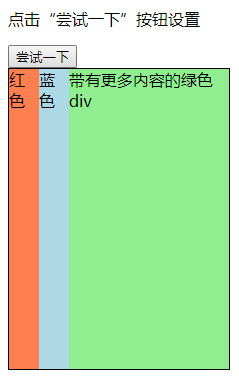
这个例子,是使用JavaScript动态的为案例一中的每个小div添加flex:1的样式。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <style > #myDIV { width :220px ;height :300px ;border :1px solid black ;display :flex ;} </style > <p > 点击“尝试一下”按钮设置</p > <button onclick ="myFunction()" > 尝试一下</button > <div id ="myDIV" > <div style ="background-color:coral;" > 红色</div > <div style ="background-color:lightblue;" > 蓝色</div > <div style ="background-color:lightgreen;" > 带有更多内容的绿色 div</div > </div > <script > function myFunction ( var x = document .getElementById("myDIV" ); var y = x.getElementsByTagName("div" ); for (i = 0 ; i < y.length; i++) { y[i].style.flex="1" ; } } </script >
flex有6中相关的属性,我们这里来逐一学习。
flex-basis 属性用于设置或检索弹性盒伸缩基准值。
flex-basis: number|auto|initial|inherit;
number 一个长度单位或者一个百分比,规定灵活项目的初始长度。
auto 默认值。长度等于灵活项目的长度。如果该项目未指定长度,则长度将根据内容决定。
默认值: auto
设置第二个弹性盒元素的初始长度为 80 像素:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 <style > #main { width: 350px; height: 100px; border : 1px solid #c3c3c3 ; display : -webkit-flex ; display: flex; } #main div { -webkit-flex-grow : 0; -webkit-flex-shrink : 0; -webkit-flex-basis : 40px ; flex-grow: 0; flex-shrink: 0; flex-basis: 40px; } #main div :nth-of-type(2) { -webkit-flex-basis : 80px ; flex-basis: 80px; } </style > <div id ="main" > <div style ="background-color:coral;" > </div > <div style ="background-color:lightblue;" > </div > <div style ="background-color:khaki;" > </div > <div style ="background-color:pink;" > </div > <div style ="background-color:lightgrey;" > </div > </div >
:nth-of-type(n) 是CSS的伪类元素,查看所有的伪类可以访问:https://www.runoob.com/css/css-pseudo-classes.html
举例:p:nth-of-type(2) 选择所有p元素第二个为p的子元素
flex-direction 属性规定灵活项目的方向。
flex-direction: row|row-reverse|column|column-reverse|initial|inherit;
row 默认值。灵活的项目将水平显示,正如一个行一样。从左至右
row-reverse 与 row 相同,但是以相反的顺序。
column 灵活的项目将垂直显示,正如一个列一样。
column-reverse 与 column 相同,但是以相反的顺序。
默认值: row
设置
元素内弹性盒元素的方向为相反的顺序:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <style > #main { display: flex; flex-direction :column ; } #main div { width: 40px; height: 40px; } </style > <div id ="main" > <div style ="background-color:coral;" > A</div > <div style ="background-color:lightblue;" > B</div > <div style ="background-color:khaki;" > C</div > <div style ="background-color:pink;" > D</div > <div style ="background-color:lightgrey;" > E</div > <div style ="background-color:lightgreen;" > F</div > </div >
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。
flex-flow: flex-direction flex-wrap|initial|inherit;
flex-direction 可能的值:row row-reverse column column-reverse initial inherit 默认值是 “row”。 规定灵活项目的方向。
flex-wrap 可能的值:nowrap wrap wrap-reverse initial inherit 默认值是 “nowrap”。 规定灵活项目是否拆行或拆列。
默认值: row nowrap
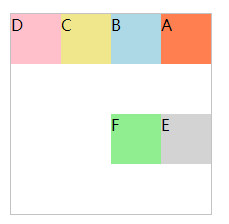
让弹性盒的元素以相反的顺序显示,且在必要的时候进行拆行:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 <style > #main { width: 200px; height: 200px; border : 1px solid #c3c3c3 ; display : -webkit-flex ; -webkit-flex-flow : row-reverse wrap ; display: flex; flex-flow: row-reverse wrap; } #main div { width: 50px; height: 50px; } </style > <div id ="main" > <div style ="background-color:coral;" > A</div > <div style ="background-color:lightblue;" > B</div > <div style ="background-color:khaki;" > C</div > <div style ="background-color:pink;" > D</div > <div style ="background-color:lightgrey;" > E</div > <div style ="background-color:lightgreen;" > F</div > </div >
flex-grow 属性用于设置或检索弹性盒子的扩展比率。
flex-grow: number|initial|inherit;
默认值: 0
让第二个元素的宽度为其他元素的三倍:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <style > #main { width: 350px; height: 100px; border : 1px solid #c3c3c3 ; display: flex; } #main div :nth-of-type(1) {flex-grow : 1 ;}#main div :nth-of-type(2) {flex-grow : 3 ;}#main div :nth-of-type(3) {flex-grow : 1 ;}#main div :nth-of-type(4) {flex-grow : 1 ;}#main div :nth-of-type(5) {flex-grow : 1 ;}</style > <div id ="main" > <div style ="background-color:coral;" > </div > <div style ="background-color:lightblue;" > </div > <div style ="background-color:khaki;" > </div > <div style ="background-color:pink;" > </div > <div style ="background-color:lightgrey;" > </div > </div >
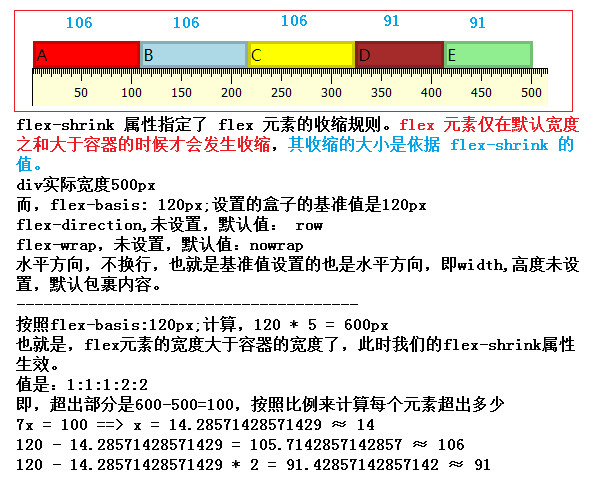
flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
flex-shrink: number|initial|inherit;
number 一个数字,规定项目将相对于其他灵活的项目进行收缩的量。默认值是 1。
默认值: 1
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <style > #content { display: flex; width: 500px; } #content div { flex-basis: 120px; border : 3px solid rgba (0,0,0,.2 ); } .box { flex-shrink: 1; } .box1 { flex-shrink: 2; } </style > <div id ="content" > <div class ="box" style ="background-color:red;" > A</div > <div class ="box" style ="background-color:lightblue;" > B</div > <div class ="box" style ="background-color:yellow;" > C</div > <div class ="box1" style ="background-color:brown;" > D</div > <div class ="box1" style ="background-color:lightgreen;" > E</div > </div >
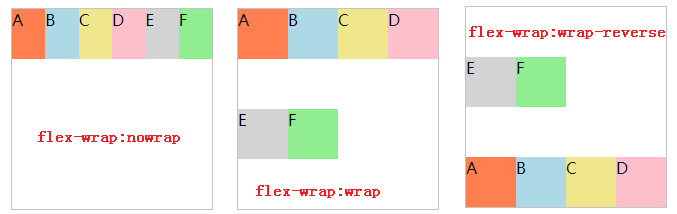
flex-wrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
nowrap 默认值。规定灵活的项目不拆行或不拆列。
wrap 规定灵活的项目在必要的时候拆行或拆列。
wrap-reverse 规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。
默认值: nowrap
让弹性盒元素在必要的时候拆行:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 <style > #main { width: 200px; height: 200px; border : 1px solid #c3c3c3 ; display : -webkit-flex ; -webkit-flex-wrap : wrap ; display: flex; flex-wrap: wrap; } #main div { width: 50px; height: 50px; } </style > <div id ="main" > <div style ="background-color:coral;" > A</div > <div style ="background-color:lightblue;" > B</div > <div style ="background-color:khaki;" > C</div > <div style ="background-color:pink;" > D</div > <div style ="background-color:lightgrey;" > E</div > <div style ="background-color:lightgreen;" > F</div > </div >